Usability Testing (UT)
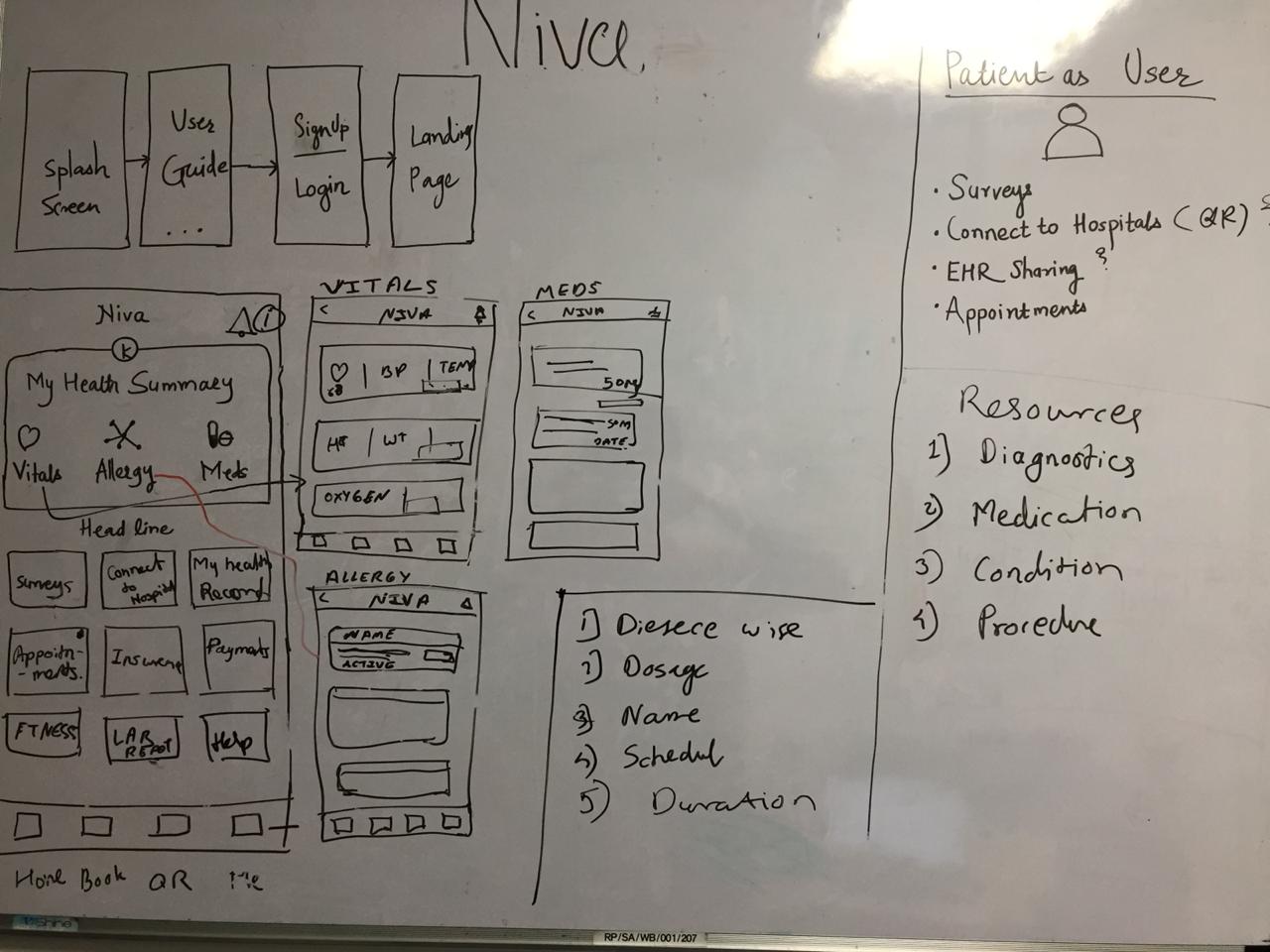
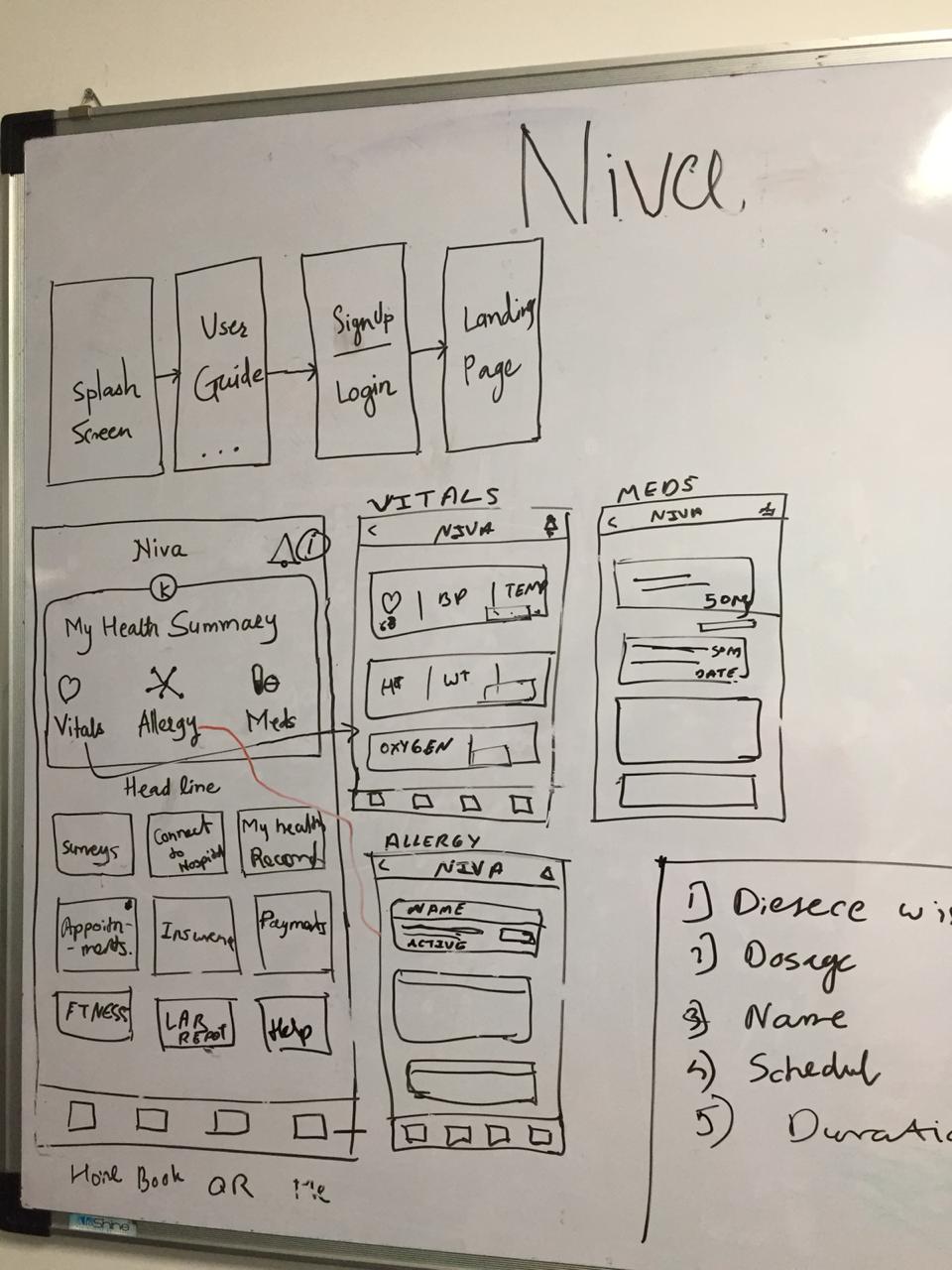
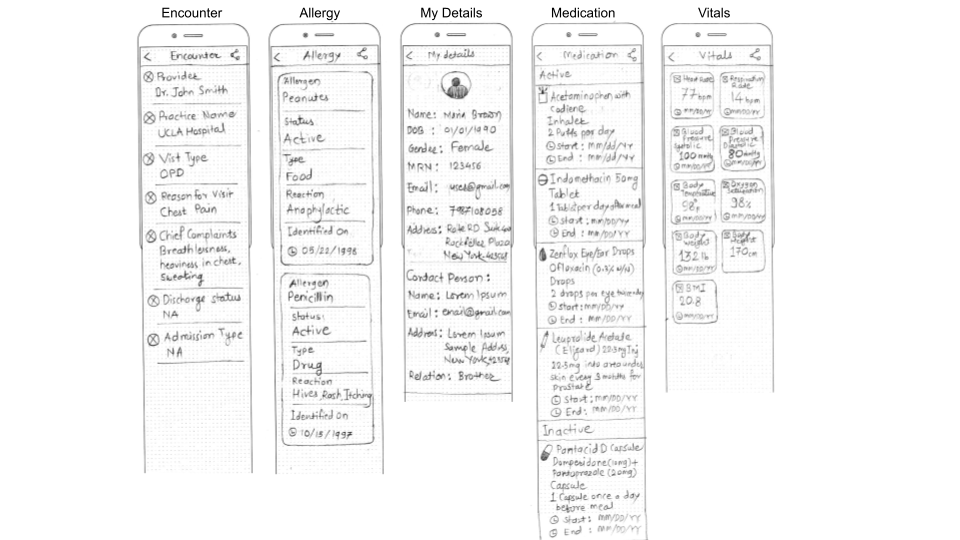
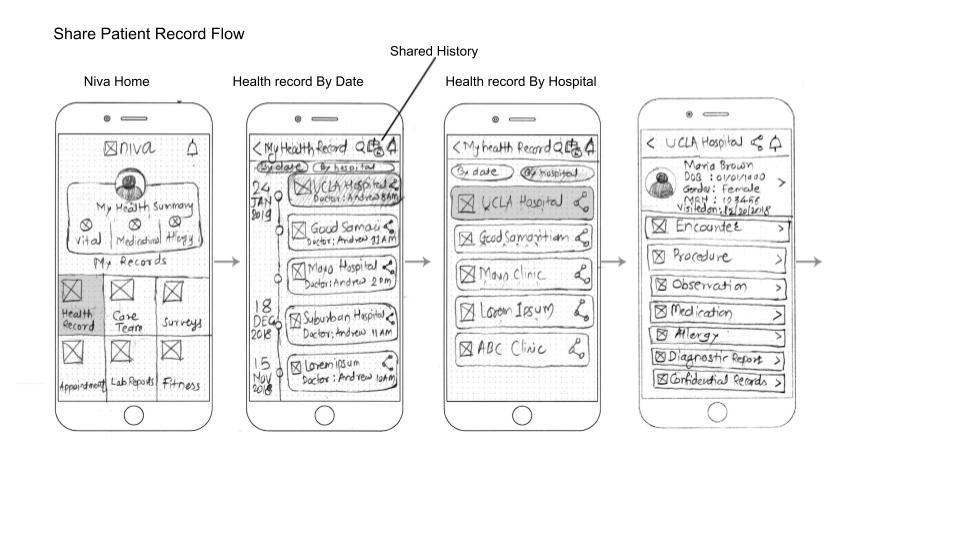
After creating wireframes and choosing a style, we did internal usability testing between team, And stared for high fidelity design. We made a prototype of the project and asked respondents to do tasks in order to test it with them. We picked realistic scenarios to engage the respondents in reaching their goals with the app. Using all the information we had, we designed tasks for users to complete.
Documented and restructured the language for user’s understanding. And conducted tests with different users, internal and externals!
We used different tools to analyse the user experience and the problems users came across (with the help of tools such as morae). It helped extensively to capture heat maps and user’s behaviour and patters.