MRO attains outstanding results by promoting collaboration between the UX design and development teams, who possess remarkable abilities in creating high-quality software in the current fiercely competitive landscape.
By mutually understanding the objectives and limitations of each other during the product development process, the UX design team has fostered a harmonious working rapport, leading to heightened efficiency and exceptional outcomes. As a UX team, it is our responsibility to deliver products and services that meet the requirements of both the users and the business.
- All
- Web
- Mobile
- Design System
CareFirst Niva|Web
CNE: Platform for patients to share health records
CNE is an innovative vision of Centralised Component-Driven uniform platform for Web and Mobiles to manage all the health records with access layers. Easy to configure, modularise and share.
Tools Used:

CareFirst Niva|Mobile
CNE: Platform for patients to share health records
CNE is an innovative vision of Centralised Component-Driven uniform platform for Web and Mobiles to manage all the health records with access layers. Easy to configure, modularise and share.
Tools Used:

Pegasus | Web
Common platform for all the registry to manage & analyse health records
An innovative vision of Centralised Component-Driven Platform to manage all the registries with access layers. Easy to configure & modularised.
Tools Used:

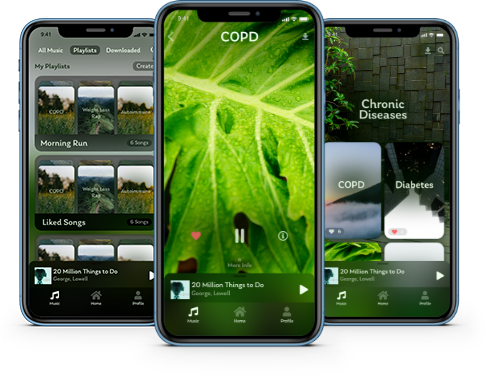
InfiHeal | Mobile
InfiHeal : Infinite Healing Possibilities
InfiHeal is a mindfulness and mental health app that combines the power of science and the ancient knowledge of holistic healing techniques to help you live a better life.
Tools Used:

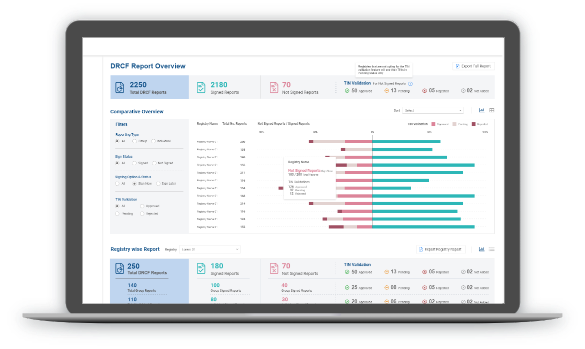
Tableau | Web
Our Tableau Journey
MRO Executives came to the UX team, seeking to reinvent the way they visualised their Registry reporting. The aim of the report was to capture a periodic summary of selected registries. It was built for the internal & external audience.
Tools Used:


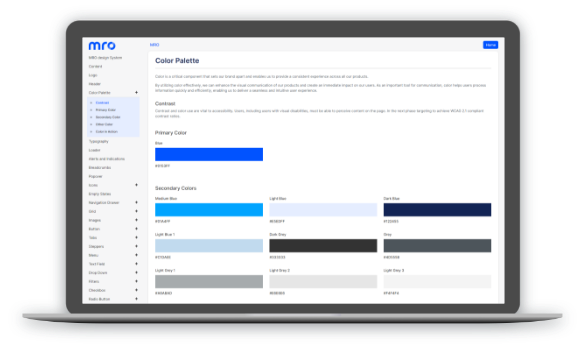
Design System | Web
MRO Design System
Our aim, principles and practices govern and guide every experience designed by MRO. Every User experience of Every product should help user utilise time in a better way. Time — time saved or time well-spent. First step towards it is to standardise core systems, taking a step head with Design System Standardisation.
Tools Used:

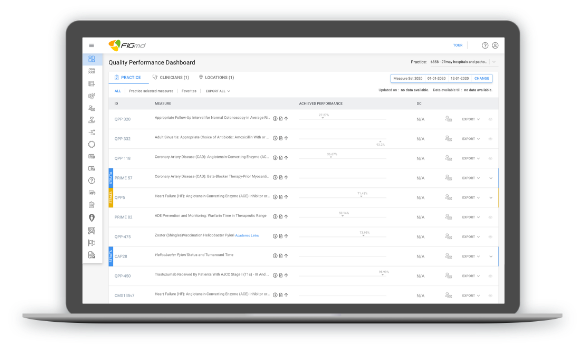
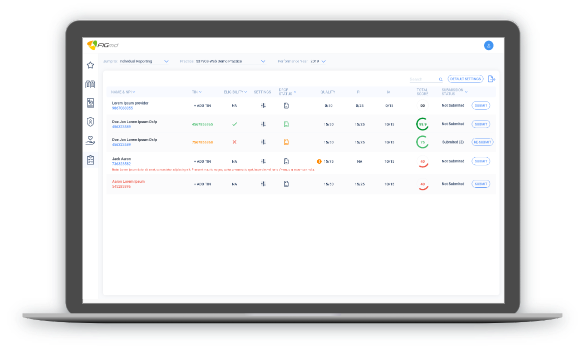
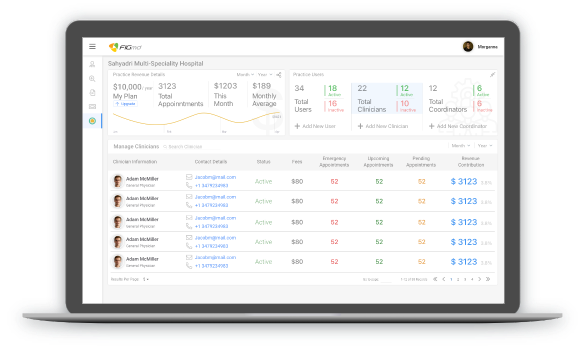
FIGmd Care | Web
FIGmd Care
'FIG Care' app will help people in such situations, while at the same time reducing the chances of transmission of the dreaded virus at the hospitals and clinics. FIG Care is a cloud-based platform created by MRO Pvt. Ltd. to provide patients with better and faster healthcare at any time and place of their convenience.
Tools Used:

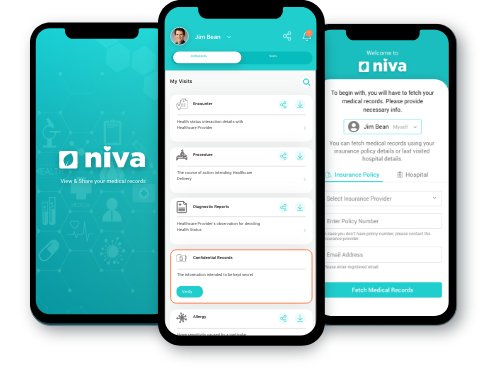
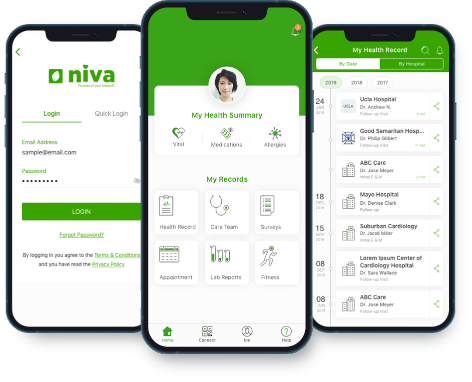
Niva | Mobile
Niva : Platform for patients to share health records
Niva is an innovative vision of Centralised Data-Driven integrated platform for Mobiles to manage all the health records with security layers. Easy to download, share and customise for quick sharing.
Tools Used:

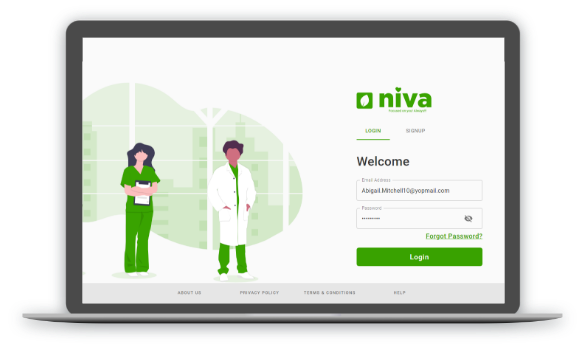
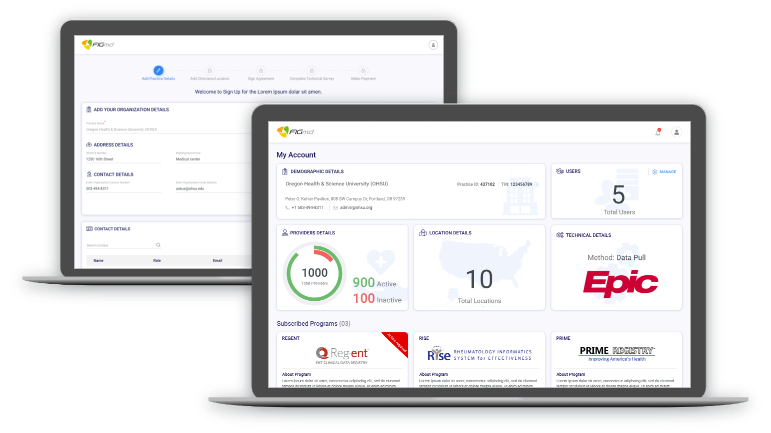
Signup & My account | Web
Signup & My account
Platform for registry onboarding and account details management
Tools Used:

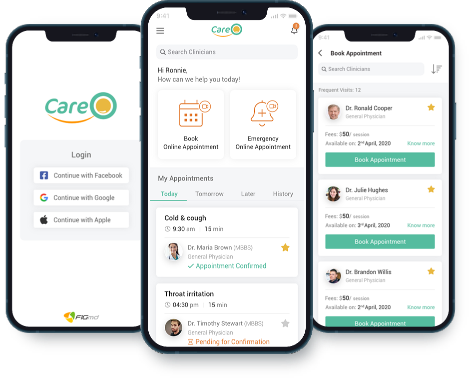
Care | Mobile
Care: Consultation and Remote evaluations
MRO virtual clinic creates a quick connect between doctor and patient.
Tools Used: