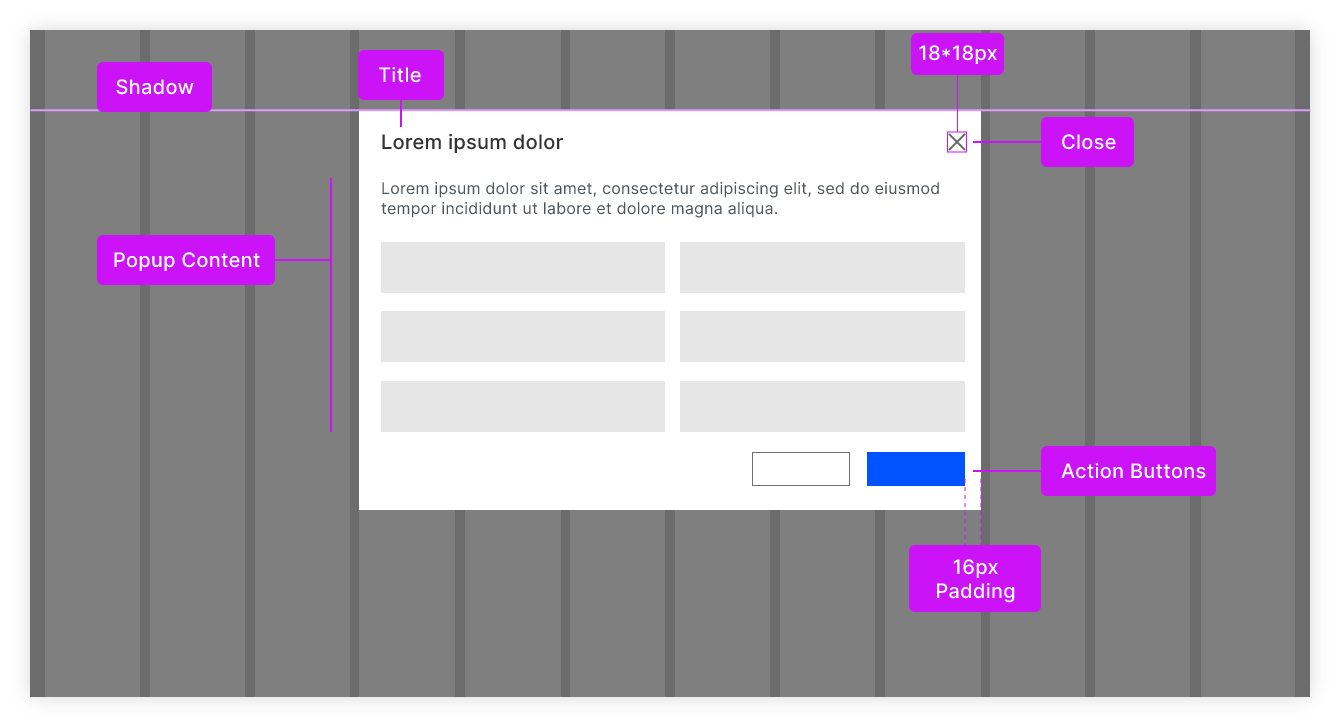
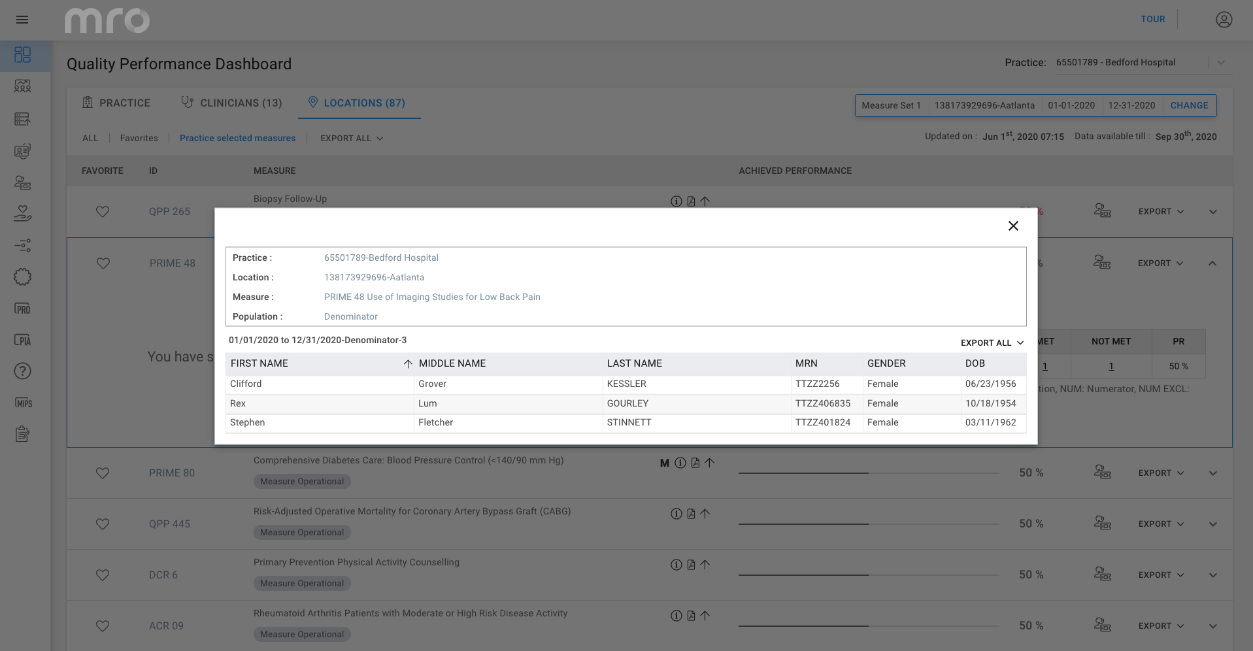
Popup Model Window
A popup modal window is a graphical user interface element that appears on top of the current page content to display additional information or options, and typically requires the user to interact with it before continuing with the current task. Popup modal windows can be used in a variety of ways in user interfaces, such as to display a login or registration form, to provide feedback or confirmation on an action the user has taken, or to display more detailed information about a product or feature.
Close pop up

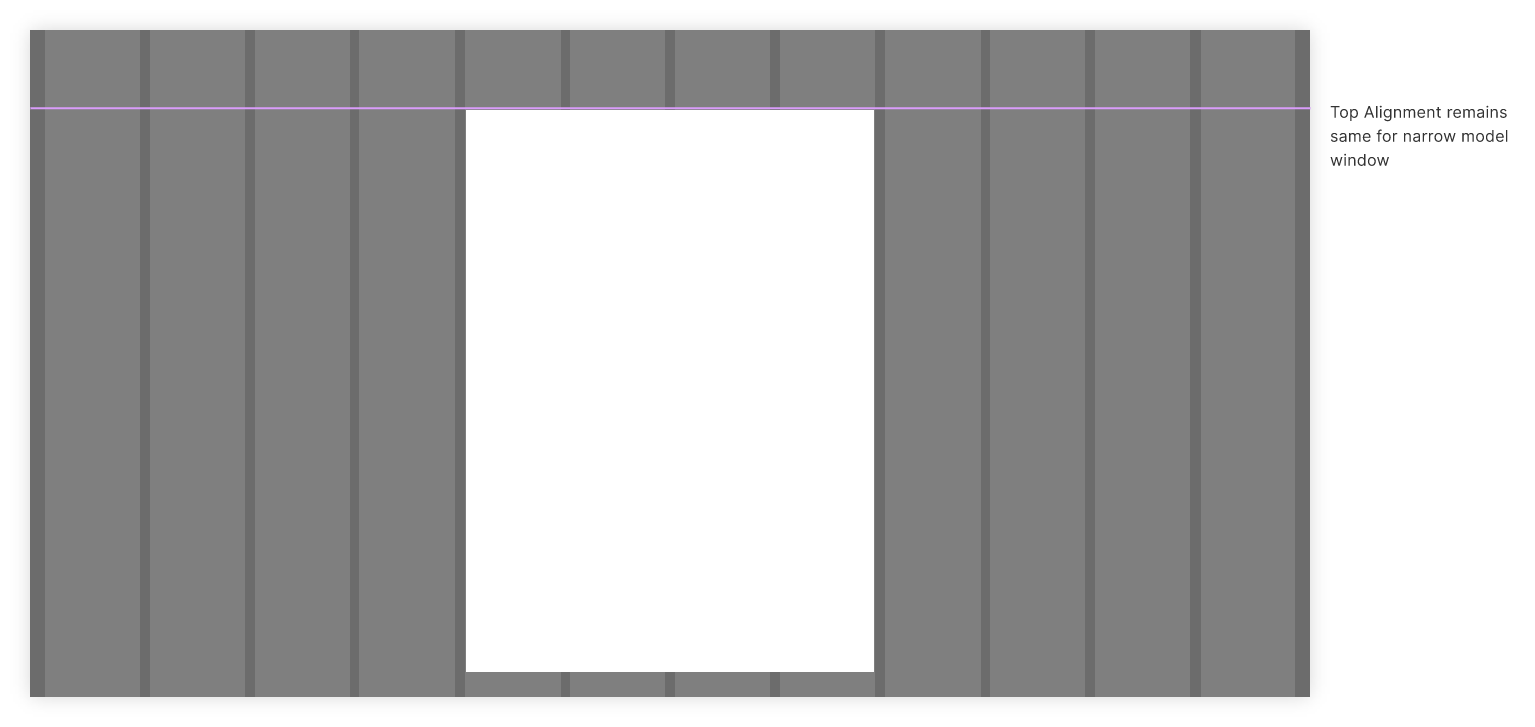
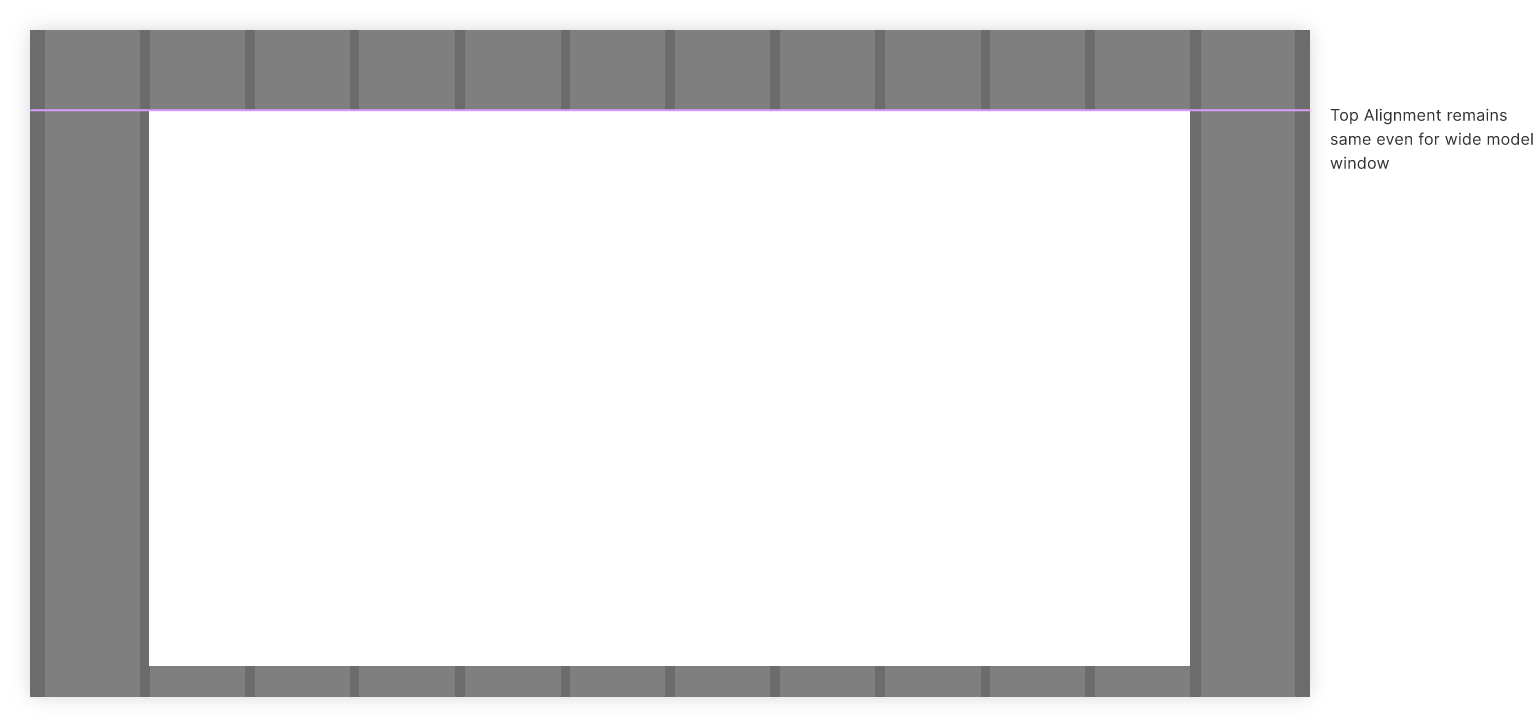
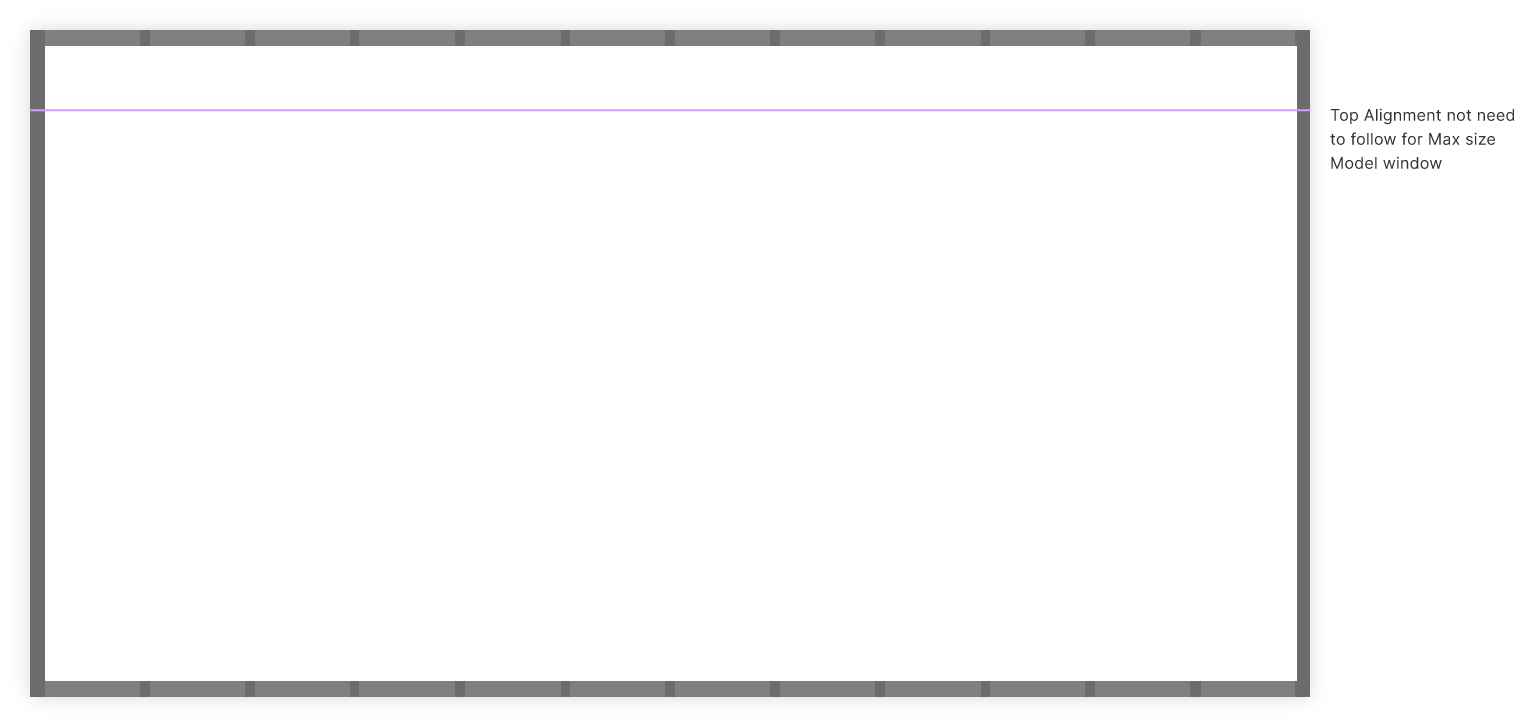
Other Variations Narrow, Wide & Max



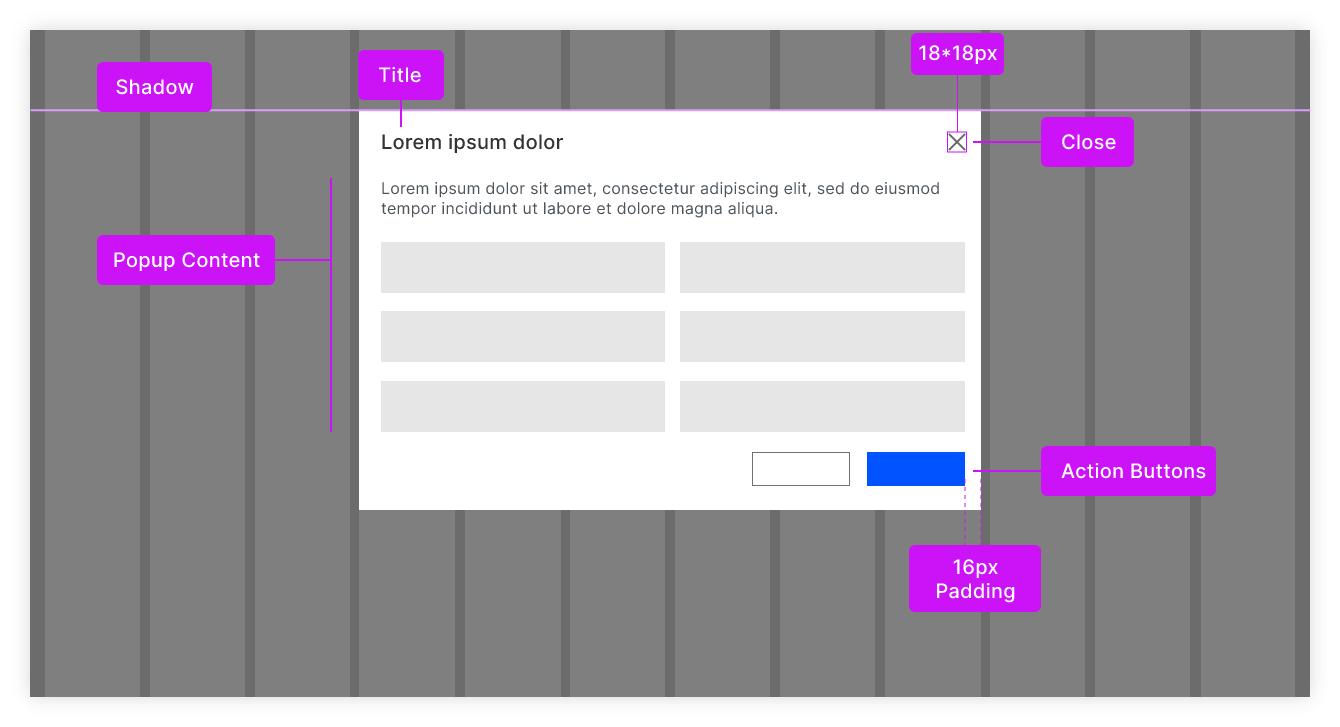
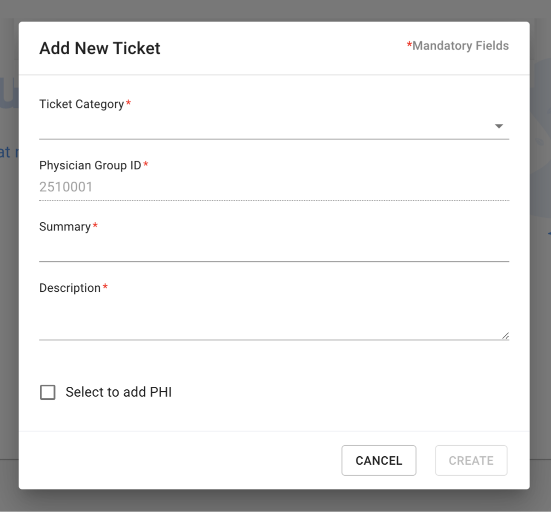
Modal Window Sample

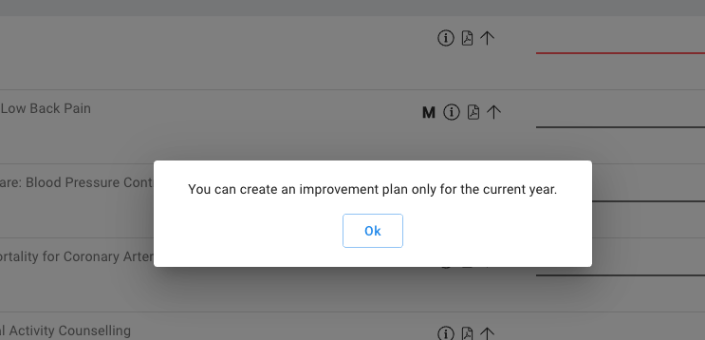
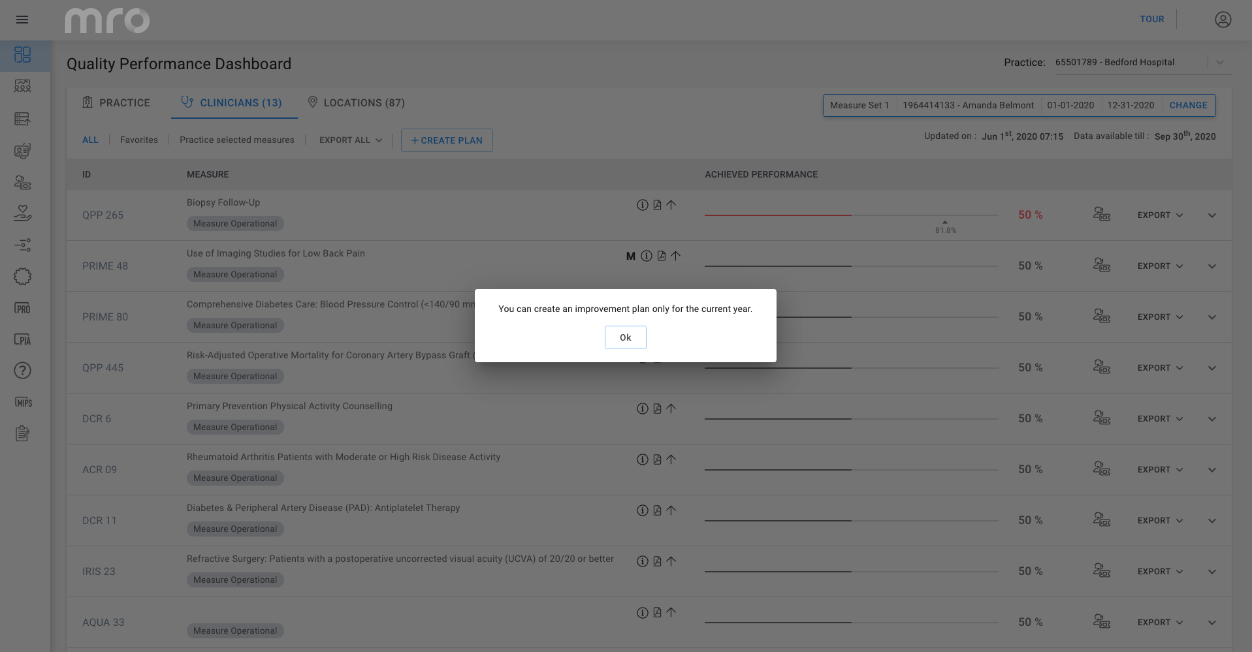
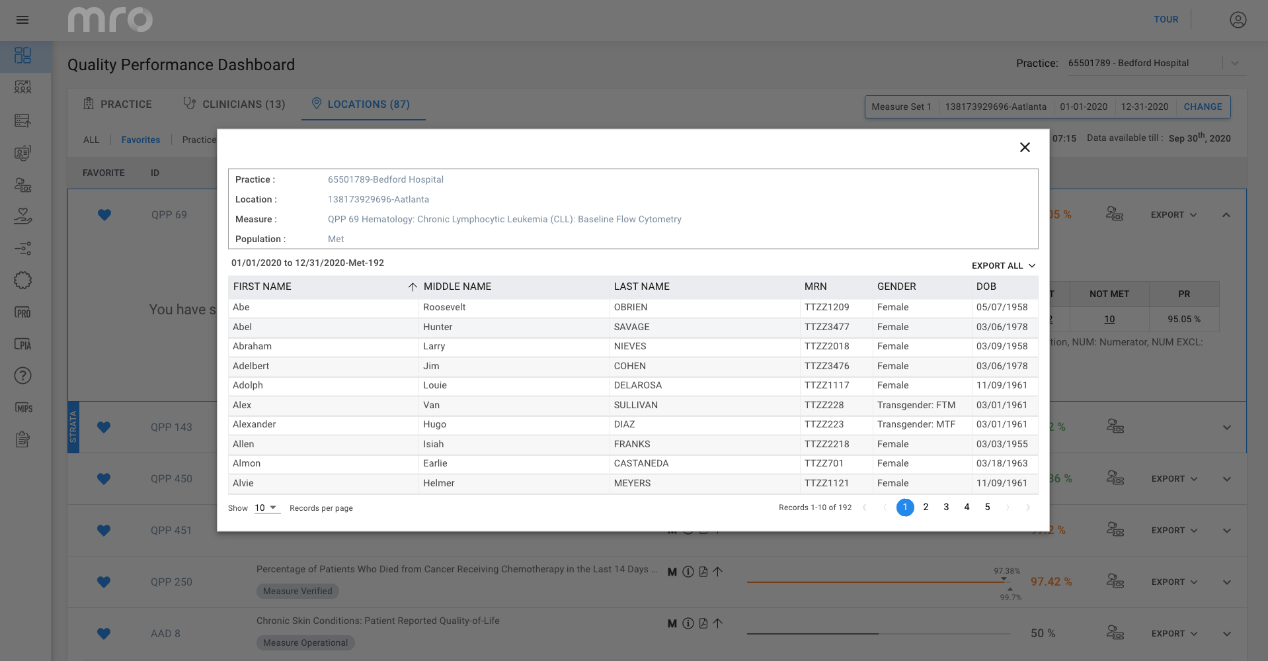
Popup Model Window - Centred
Model Window - Centred
A popup modal window is a graphical user interface element that appears on top of the current page content to display additional information or options, and typically requires the user to interact with it before continuing with the current task. A centered popup modal window is one that is displayed at the center of the screen, with the rest of the page content grayed out or blurred to draw attention to the modal window.
Centered popup modal windows can be used in a variety of ways in user interfaces. For example, they can be used to display a login or registration form, to provide feedback or confirmation on an action the user has taken, or to display more detailed information about a product or feature.
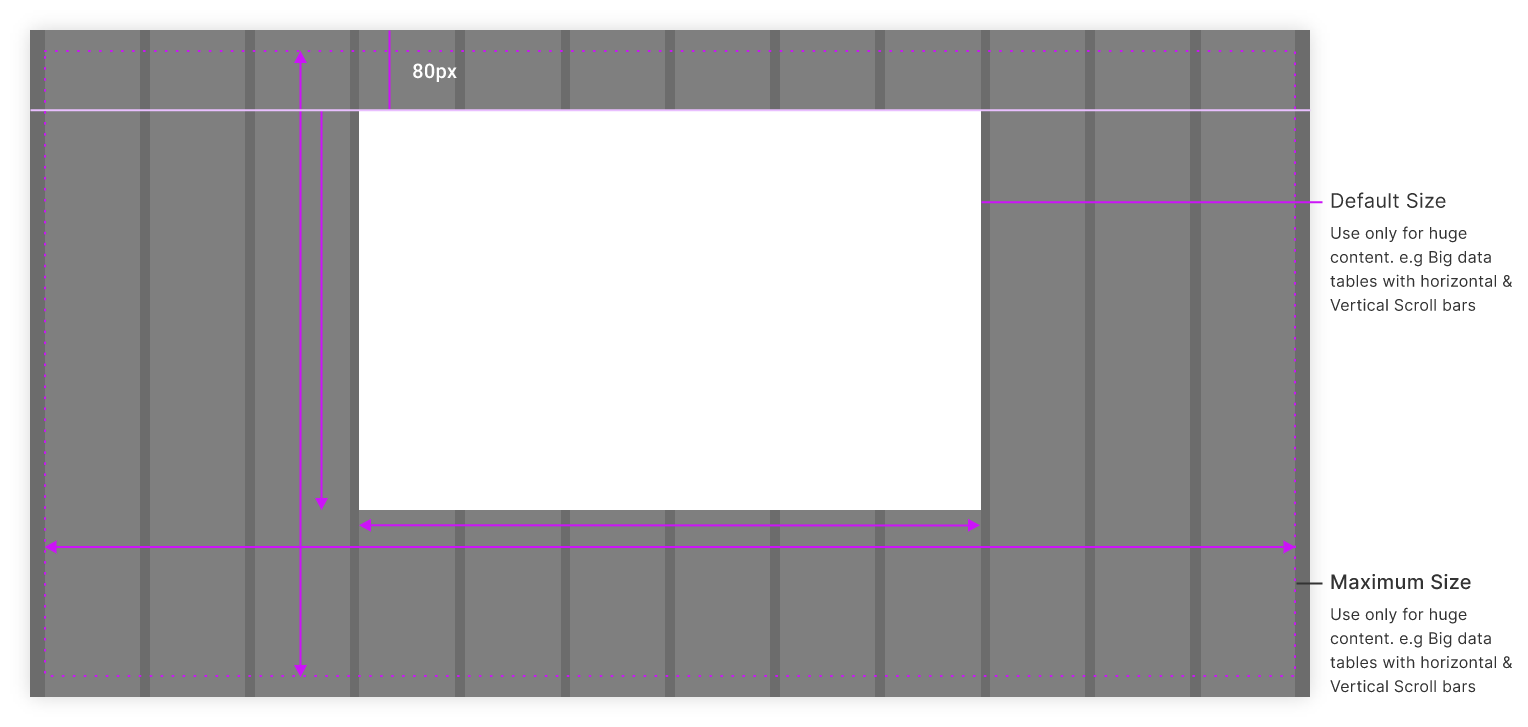
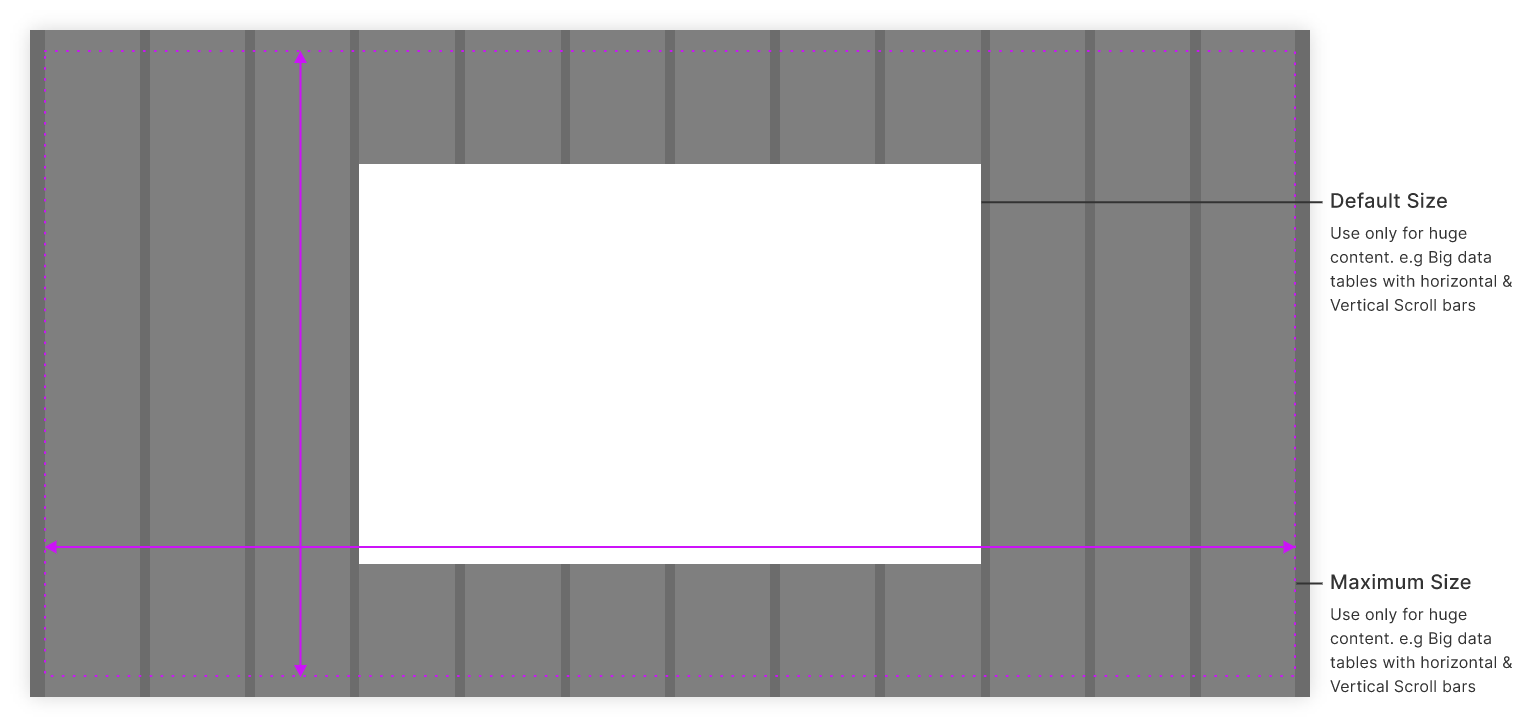
Default Size
Use only for huge content. e.g Big data tables with horizontal & Vertical Scroll bars




Model Window Sample

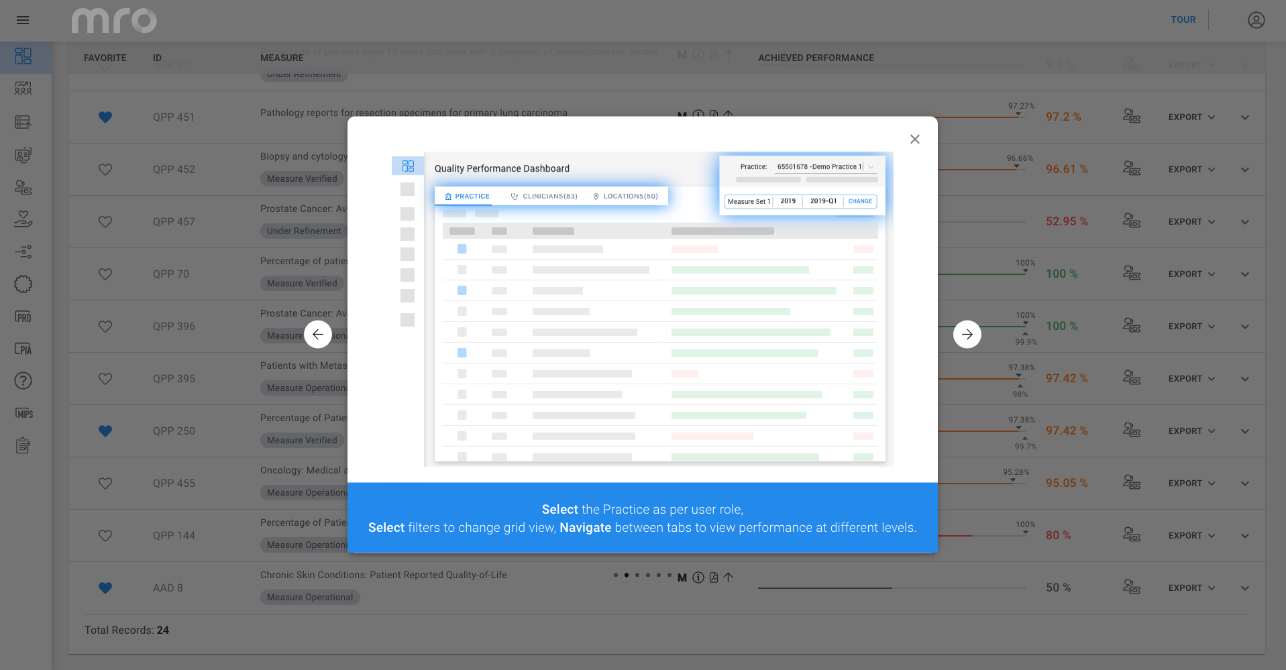
Popup Examples






Popup Popup Slide-in
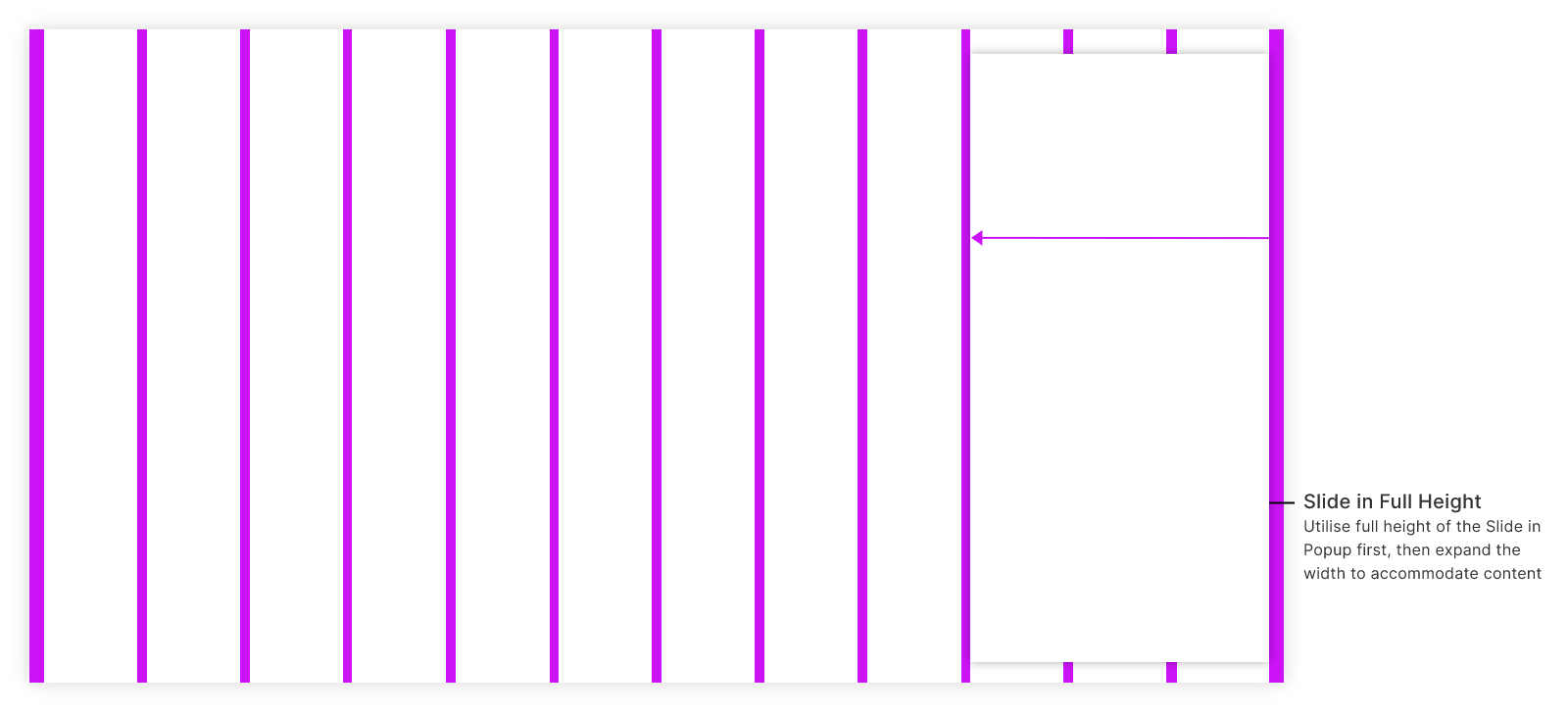
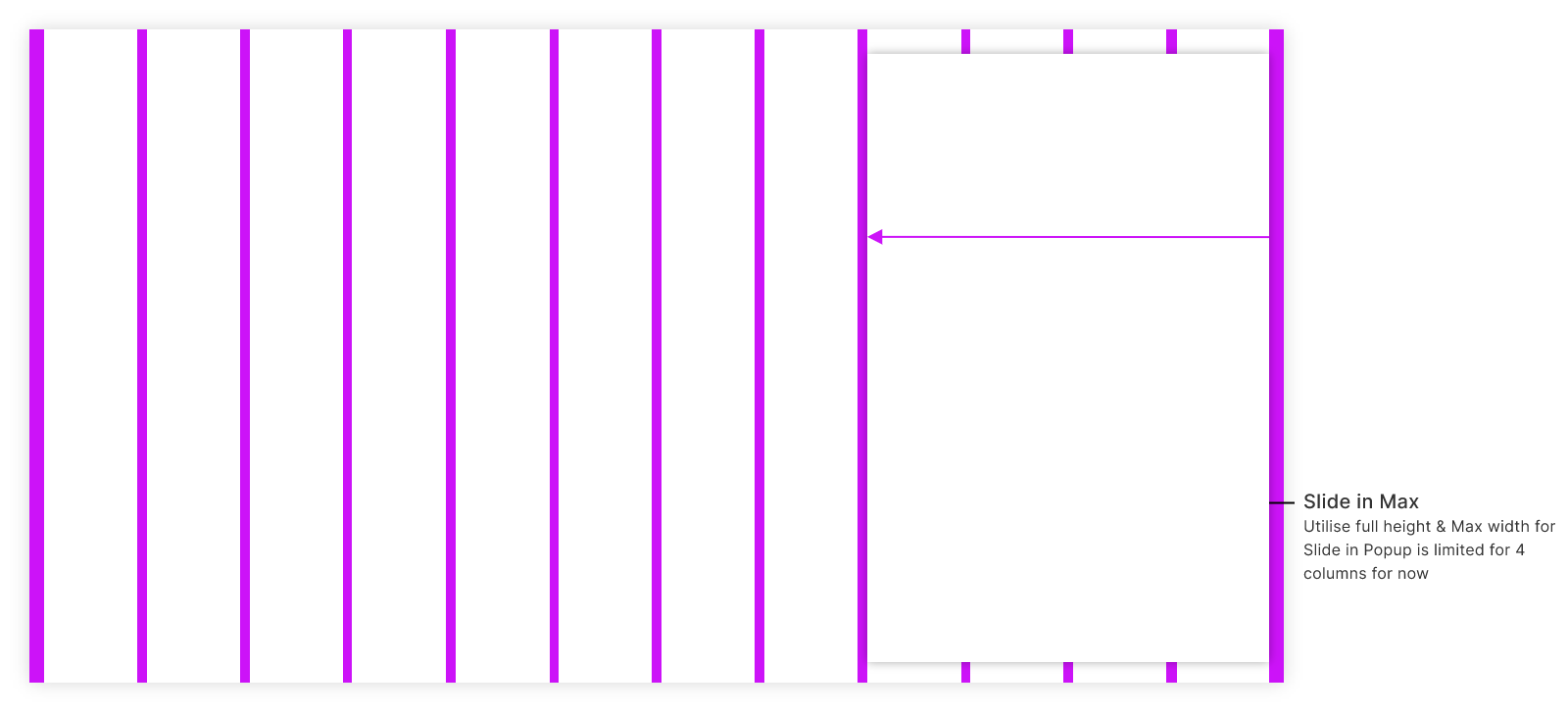
Slide in Popup Usage
User can continue the current task without having to close the slide-in.
- - Overlay not used
- - Fixed from Bottom & Right Edge
- - Need to have crisp message
- - Might have Actions items too
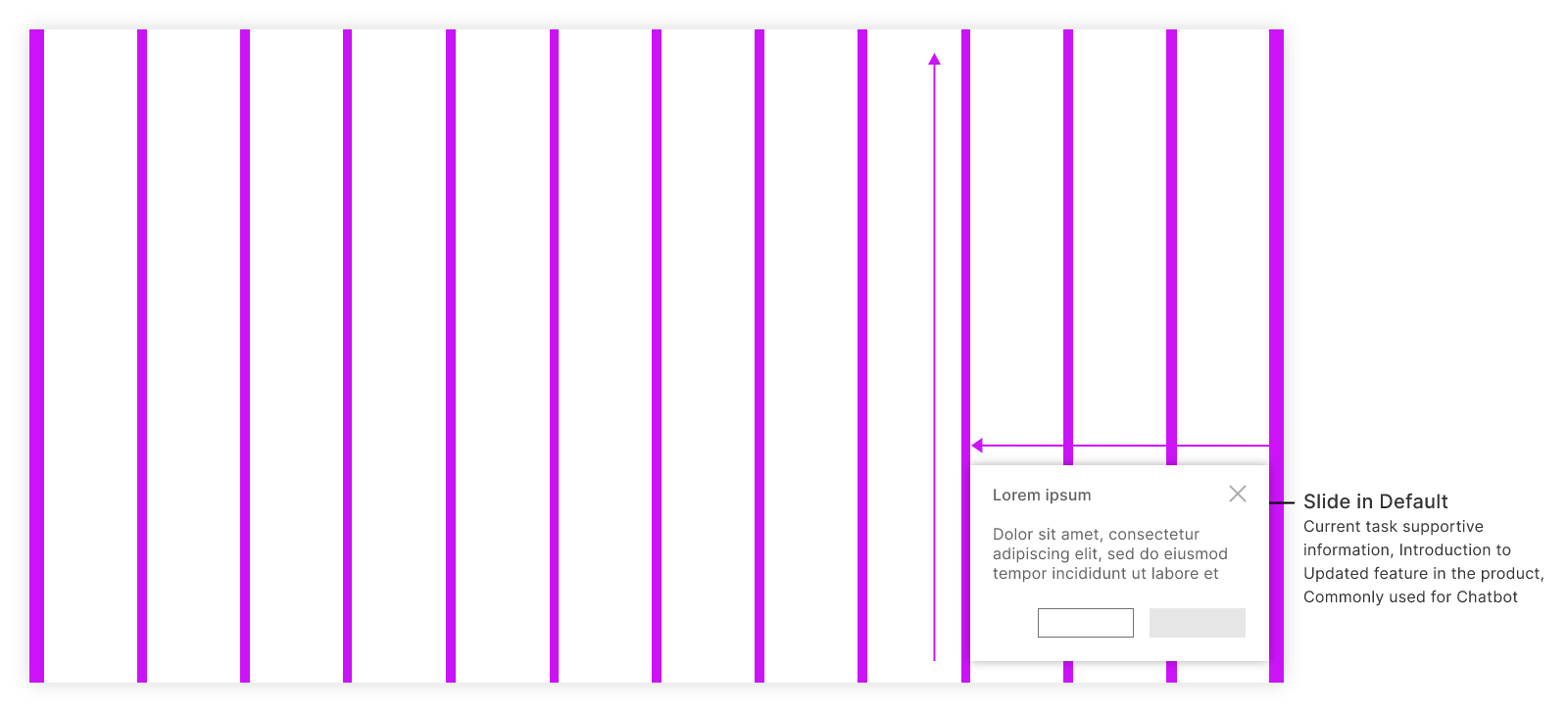
Slide in Default
Current task supportive information, Introduction to Updated feature in the product, Commonly used for Chatbot