Steppers
Steppers are graphical user interface elements that allow the user to increment or decrement a value by a fixed amount. Steppers typically consist of a pair of buttons or arrows that the user can click to increase or decrease the value.
Steppers can be used in a variety of ways in user interfaces. For example, they can be used to select a numerical value such as a quantity or a time duration, to adjust a setting or parameter, or to navigate through a series of pages or items.
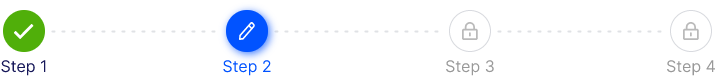
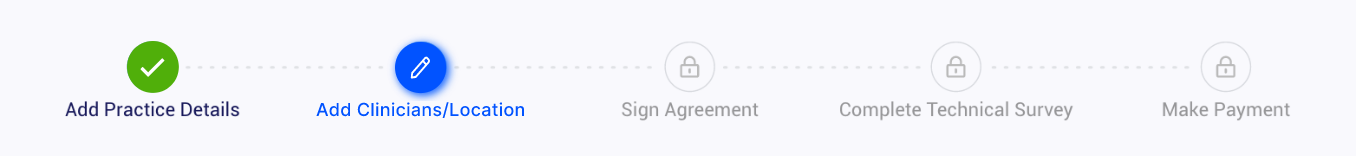
Horizontal Stepper
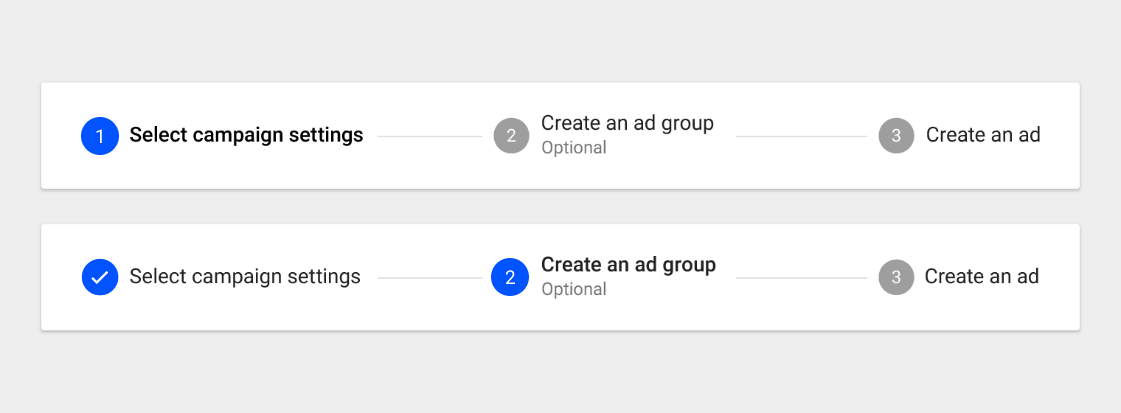
On horizontal steppers, the step name and numbers appear on a horizontal bar, which can be fixed to the top of the page when scrolling down.

Example:

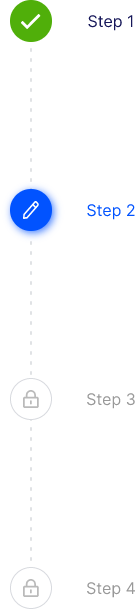
Vertical Stepper
Vertical steppers are designed for narrow screen sizes. They are ideal for mobile.

Types of Steppers
Editable steppers
Editable steps allow users to return later to edit a step. These are ideal for workflows that involve editing steps within a session.
Non-editable steppers
Non-editable steps should be used when:
- Users cannot edit a step later
- Step editing poses a distraction risk to form completion
Linear steppers
Linear steppers require users to complete one step in order to move on to the next.
Non-linear steppers
Non-linear steppers allow users to enter a multi-step flow at any point.
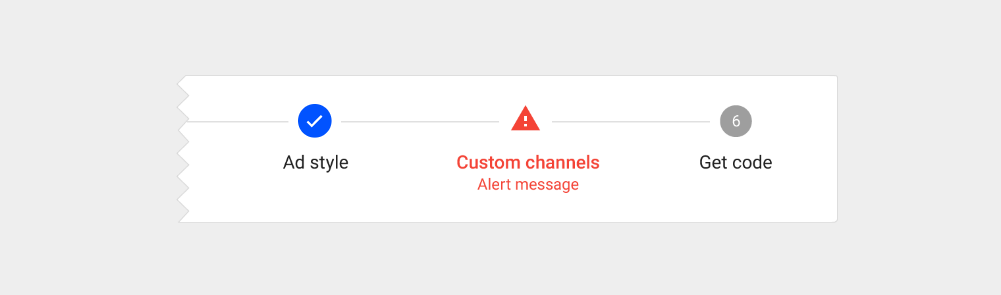
Stepper examples
Title and Supportive text combination


Menu